Practical - 04
AIM: Design a web application using Radio Button and Check Box using ASP.Net through C# language.
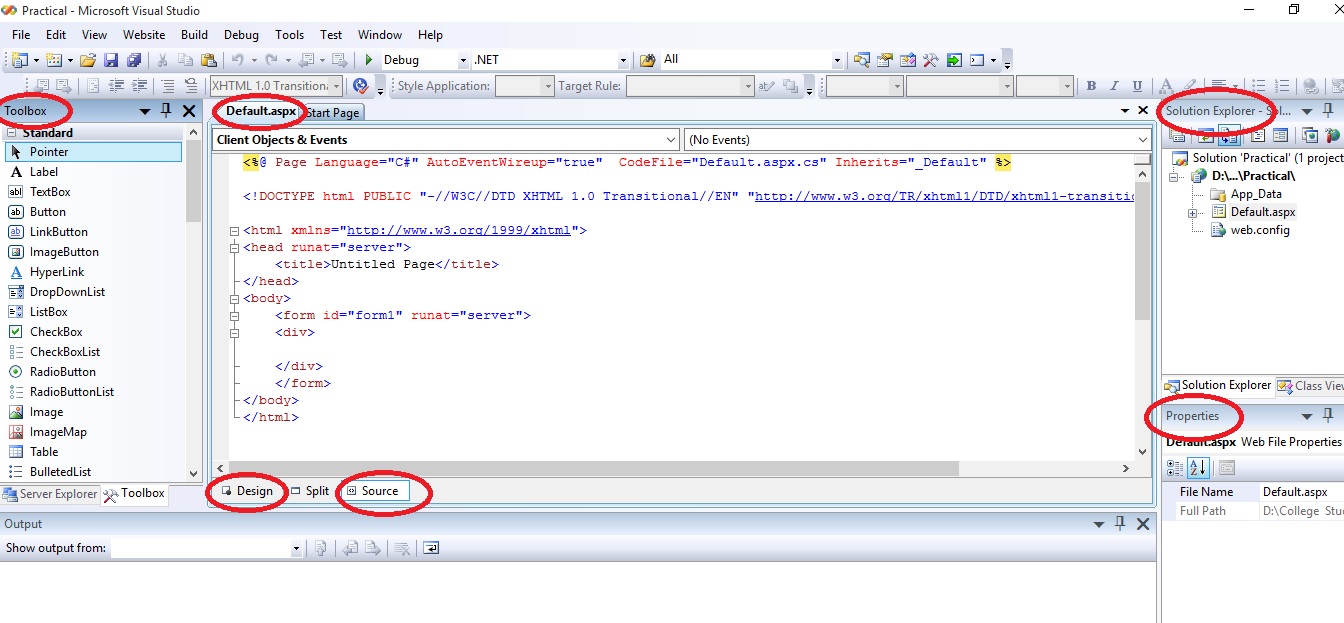
How to open Visual Studio
- Click on Start Button.
- Search Microsoft Visual Studio 2008.
- Click on File Menu --> New --> WebSite --> Select ASP.NET Website --> Select Location and Language (Should be Visual C#) --> OK
Discussion
Here, the aim is to design a web application using radio button and checkbox. To understand the concept of these controls, we have taken an example of calculating fees of different subjects, first by using radio button and then by check box.
First let us understand,
What are radio button and check boxes?
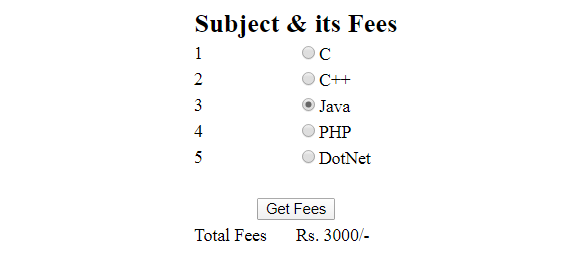
Radio button is a control that is used to select single options out of multiple options whereas check box can be used to select multiple options among multiple options.Design view of fee calculation using radio button is shown in figure 2. Here Total Fees shows the fees of a selected subject and can select only one option at any instance of time.
C# Code
C# code of GetFees button is shown below:
protected void Button1_Click(object sender, EventArgs e)
{
int total = 0;
if (RadioButton1.Checked)
{
total = 1000;
}
else if (RadioButton2.Checked)
{
total = 2000;
}
else if (RadioButton3.Checked)
{
total = 3000;
}
else if (RadioButton4.Checked)
{
total = 4000;
}
else if (RadioButton5.Checked)
{
total = 5000;
}
Label1.Text = "Rs. " + total.ToString() + "/-";
}
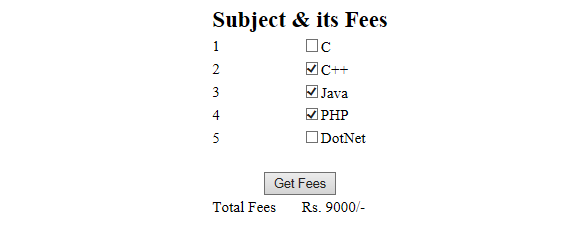
Design view of fee calculation using check box is shown in figure 3. Here Total Fees shows the sum fees of all selected subject.
C# Code
C# code of GetFees button using check box is shown below:
protected void Button1_Click(object sender, EventArgs e)
{
int total = 0;
if (CheckBox1.Checked)
{
total += 1000;
}
if (CheckBox2.Checked)
{
total += 2000;
}
if (CheckBox3.Checked)
{
total += 3000;
}
if (CheckBox4.Checked)
{
total += 4000;
}
else if (CheckBox5.Checked)
{
total += 5000;
}
Label1.Text = "Rs. " + total.ToString() + "/-";
}
Points to Remember:
- Checked Property: Checked property of radio button or check box is used to get or set a value indicating whether that particular control is checked/ selected or not. It always return or take boolean value i.e true or false.
- Group Name: By default all the radio buttons behave individually in web form therefore when we placed two or more radio buttons in web form, they allow all to be selected at a single time but when we bind them in a group using group name property of radio button, they work as a group and allow only one selection at a time from that group.